RxSwift.Lifecycle
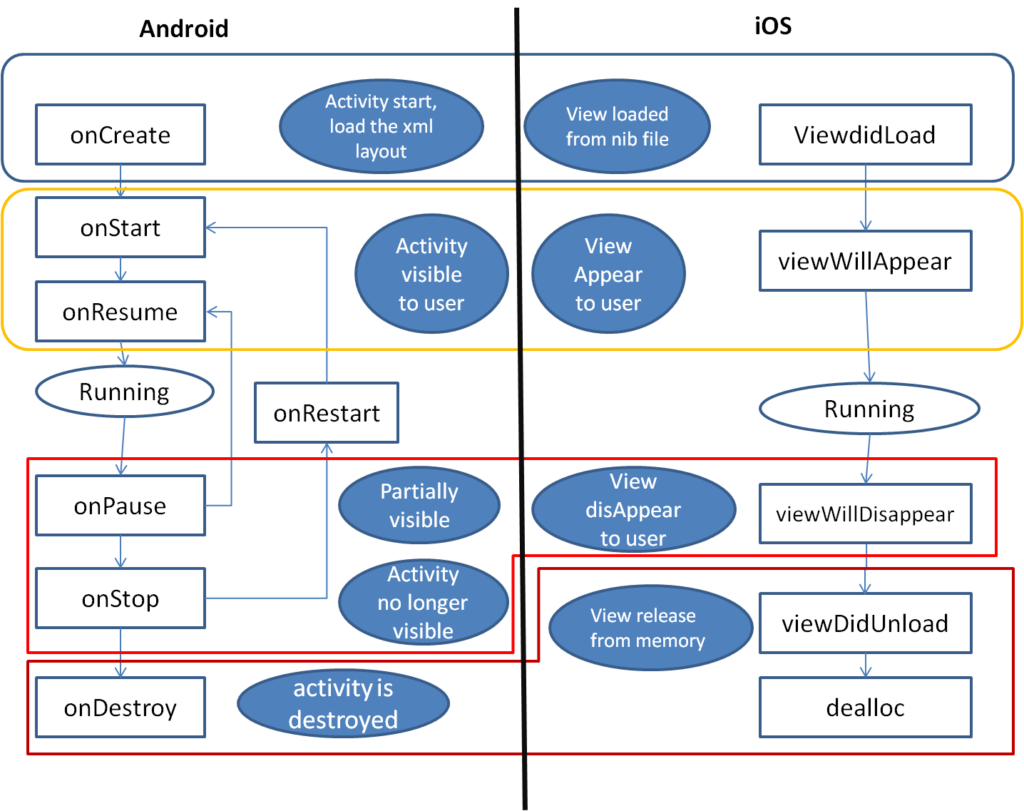
Once in a while I’m reminded that good API design is of vital importance. Today was such a day. Everybody developing for either Android or iOS platforms knows that one often needs to run something when the view is loaded or when it will appear. Both platforms provide nifty ‘callbacks’ for this:

It is good practice to start listeners onStart and cleaning up onStop (or other equal pairs). This is all good, and if we want to share functionality we simply create a subclass of UIViewController or Activity and we put the shared logic there. Then comes along another – very unrelated – piece of shared functionality which we also need to put in there: oops! We have only single inheritance. Or, we want that same functionality in both Activity and Fragment, or UIViewController and UITableViewController. There are two problems:
- We can not override the same method multiple times (without creating a dependency chain).
- We can not put the logic in 1 shared subclass if there are multiple parents (possibly related by inheritance), since we must create subclasses per specific parent.
Essentially there are some options to workaround this:
- Wait until Apple and Google add lifecycle events. That way we can create our own listeners or delegates.
- Create shared managers/utilties which we then delegate the logic to with 1 single call in 1 subclass per parent type.
- Swallow our pride and create a whole chain of subclasses per root type and per functionality. This becomes nasty very quickly.
- Change the compiled or byte code of the top most parent type. By adding lifecycle events we are essentially doing point 1 ourselves.
From how above list is formatted and the title of the article you can guess my preference.
Intermezzo: RxSwift
Since I use Rx (Reactive Extensions) a lot I found I had the following pattern quite often:
var disposable: Disposable? = nil
func viewDidLoad() {
disposable = getSomeNiceObservable()
.map(someTransformation)
.subscribeNext { print($0) }
}
func viewDidUnload() {
disposable?.dispose()
}
The same holds for Android. Luckily RxSwift adds a rx_deallocated Observable to NSObject which emits a value and completes in deinit. Now above code could be written like this:
func viewDidLoad() {
_ = getSomeNiceObservable()
.map(someTransformation)
.takeUntil(rx_deallocated)
.subscribeNext { print($0) }
}
Much shorter, and no extra instance variables needed, Eureka!
But this only works for deallocation, and as we are humans, we leak memory. If we retain self in the Observable sequence (this is quite common to accidentally do) a retain cycle is created between the Observable and self, the NSObject. To help and not hinder the programmer, it would be much easier if we could cleanup if the view is dismissed!
Introducing RxLifecycle
I created RxLifecycle, which works much like how RxSwift creates rx_deallocated. It provides 6 new Observables. Using a process called swizzling we swap the methods that correspond to the lifecycle with our own methods which trigger a Rx.Subject which is exposed by a normal field in a Swift extension. This way two Observable<Bool> are exposed:
- rx_visible: did the controller appear/disappear?
- rx_willBeVisible: will the controller appear/disappear?
Those are then conveniently split into Observable<Void> per distinct event:
- rx_willAppear
- rx_willDisappear
- rx_appear
- rx_disappear
Example usage:
Observable.interval(10, scheduler: MainScheduler.instance)
.takeUntil(self.rx_disappear)
.subscribeNext { print("\($0)") }
Find the full source at https://gist.github.com/hermanbanken/4ac458aede6290b59a4acd5d52b81a6f.